React Native on WearOS
Monday, August 26, 2024
Ref:
https://github.com/fabOnReact/react-native-wear-connectivity?tab=readme-ov-file
I. Create React Native Project on Android
#Remove previous cli
$ npm uninstall -g react-native-cli @react-native-community/cli
#Init project
npx @react-native-community/cli@latest init AwesomeProject
#Edit package.json; Run on Default Port 8081 & Select Device
#Create Android Simulator# In Android Simulator > Install Google Watch App/Wear OS App
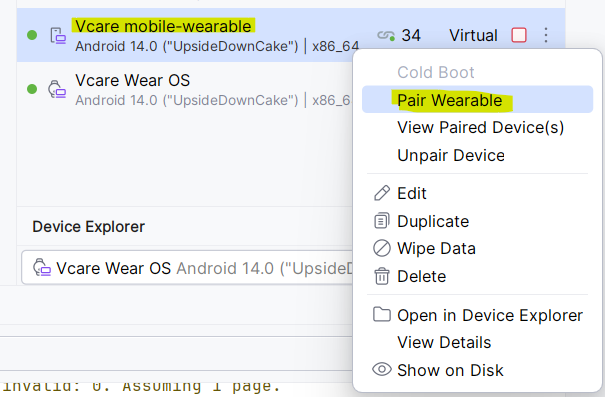
#Paire Wear Devices
- Must open Google Watch app while pair devices and init set up.
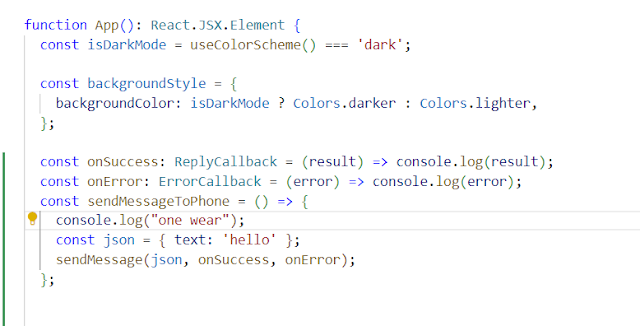
- Code in App.tsx
II. Create React Native Project on WearOS
#Remove previous cli
$ npm uninstall -g react-native-cli @react-native-community/cli
#Init project
npx @react-native-community/cli@latest init AwesomeProject
#Edit package.json , Run on Port 8082 & Select Device
# Create Wear OS Simulator
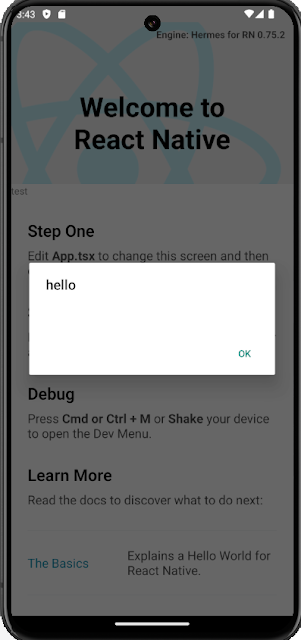
Try test app:
Wear Device:
Android device display Alert from Wear Device:
Bài liên quan


 Home
Home












Comments[ 0 ]
Post a Comment